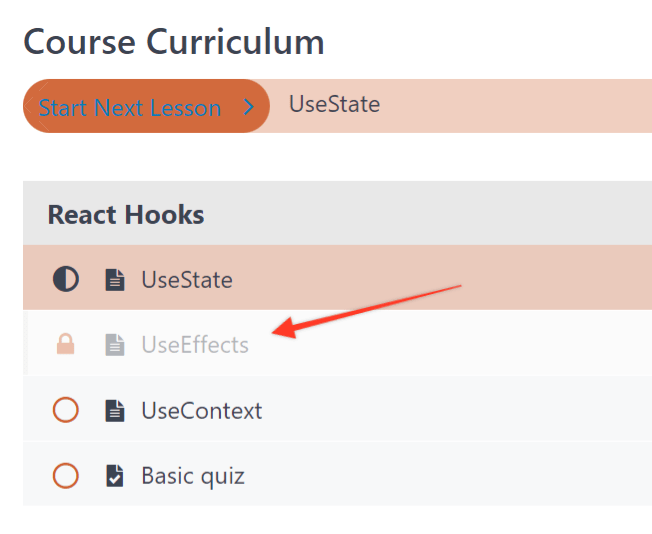
If you'd like to show a LOCK icon next to your protected lessons in the course outline on the main Courses page or lesson page, you can do so by following the instructions below.

First, you'll want to go to your server, copy the wp-content/plugins/memberpress-courses/app/views/courses/courses_classroom_section_lessons.php file, and edit it in your file editor.
In your file, you need to replace the following code:
<?php
$lesson_available = $lesson->is_available();
$has_completed_lesson = is_user_logged_in() && models\UserProgress::has_completed_lesson($current_user_id, $lesson->ID);
$attempt = $lesson->post_type == models\Quiz::$cpt ? models\Attempt::get_one(['user_id' => $current_user_id, 'quiz_id' => $lesson->ID]) : false;
?>
<div id="mpcs-lesson-<?php echo esc_attr($lesson->ID); ?>" class="mpcs-lesson
<?php
if($has_completed_lesson) {
echo "completed ";
} else if(!$lesson_available || (get_post_type() == models\Quiz::$cpt && $lesson->ID != get_the_ID())) {
echo "locked ";
}
if($lesson_available && $is_sidebar && $lesson->ID == get_the_ID()) echo "current ";
if($show_bookmark && isset($next_lesson->ID) && $next_lesson->ID == $lesson->ID) echo "current ";
?>">
<?php if($lesson_available) : ?>
<a href="<?php echo esc_url(get_permalink($lesson->ID)); ?>" class="mpcs-lesson-row-link">
<?php else: ?>
<span class="mpcs-lesson-row-link">
<?php endif; ?>
<div class="mpcs-lesson-progress">
<?php if($has_completed_lesson) : ?>
<span class="mpcs-lesson-complete"><i class="mpcs-ok-circled"></i></span> <?php elseif($lesson_available && ($is_sidebar && $lesson->ID == get_the_ID()) || ($show_bookmark && $next_lesson->ID == $lesson->ID)) : ?>
<span class="mpcs-lesson-current"><i class="mpcs-adjust-solid"></i></span>
<?php else: ?>
<span class="mpcs-lesson-not-complete"><i class="mpcs-circle-regular"></i></span>
<?php endif; ?>
</div>
<div class="mpcs-lesson-link">
<i class="<?php echo esc_attr($lesson->post_type); ?>-icon"></i>
<?php echo esc_html($lesson->post_title); ?>
<?php if(!$is_sidebar && $has_completed_lesson && $attempt instanceof models\Attempt && $attempt->is_complete()) : ?>
<span class="mpcs-lesson-list-quiz-score">(<?php echo esc_html($attempt->get_score_percent()); ?>)</span>
<?php endif; ?>
</div>
<div class="mpcs-lesson-button">
The above-mentioned code should be replaced with this one:
<?php
$lesson_available = $lesson->is_available();
$lesson_available = $has_completed_lesson = is_user_logged_in() && models\UserProgress::has_completed_lesson($current_user_id, $lesson->ID);
$attempt = $lesson->post_type == models\Quiz::$cpt ? models\Attempt::get_one(['user_id' => $current_user_id, 'quiz_id' => $lesson->ID]) : false;
$lesson_protected = MeprRule::is_locked( get_post( $lesson->ID ) );
?>
<div id="mpcs-lesson-<?php echo esc_attr($lesson->ID); ?>" class="mpcs-lesson
<?php
if($has_completed_lesson) {
echo "completed ";
} else if(!$lesson_available || (get_post_type() == models\Quiz::$cpt && $lesson->ID != get_the_ID())) {
echo "locked ";
}
if($lesson_available && $is_sidebar && $lesson->ID == get_the_ID()) echo "current ";
if($show_bookmark && isset($next_lesson->ID) && $next_lesson->ID == $lesson->ID) echo "current ";
?>">
<?php if($lesson_available) : ?>
<a href="<?php echo esc_url(get_permalink($lesson->ID)); ?>" class="mpcs-lesson-row-link">
<?php else: ?>
<span class="mpcs-lesson-row-link">
<?php endif; ?>
<div class="mpcs-lesson-progress">
<?php if($lesson_protected) : ?>
<span class="mpcs-lesson-locked"><i class="mpcs-lock"></i></span>
<?php elseif($has_completed_lesson) : ?>
<span class="mpcs-lesson-complete"><i class="mpcs-ok-circled"></i></span> <?php elseif($lesson_available && ($is_sidebar && $lesson->ID == get_the_ID()) || ($show_bookmark && $next_lesson->ID == $lesson->ID)) : ?>
<span class="mpcs-lesson-current"><i class="mpcs-adjust-solid"></i></span>
<?php else: ?>
<span class="mpcs-lesson-not-complete"><i class="mpcs-circle-regular"></i></span>
<?php endif; ?>
</div>
<div class="mpcs-lesson-link">
<i class="<?php echo esc_attr($lesson->post_type); ?>-icon"></i>
<?php echo esc_html($lesson->post_title); ?>
<?php if(!$is_sidebar && $has_completed_lesson && $attempt instanceof models\Attempt && $attempt->is_complete()) : ?>
<span class="mpcs-lesson-list-quiz-score">(<?php echo esc_html($attempt->get_score_percent()); ?>)</span>
<?php endif; ?>
</div>
<div class="mpcs-lesson-button">
Once it's done, navigate to the wp-content/themes/YOUR-CURRENT-THEME/ folder and create a new folder called memberpress. Inside that folder, create another one called courses. After that, paste the file you've just edited into that folder. The folder structure where your file is placed should look like this: wp-content/themes/YOUR-CURRENT-THEME/memberpress/courses/courses_classroom_section_lessons.php.
That's it! Your protected lessons should now show a lock icon before their title instead of the default document icon on the course outline. Additionally, the link to the protected lesson will be disabled.
TROUBLESHOOTING:
If it's not working, you may need to check your browser's developer tools to see if any errors appear in the console.











