Elementor introduced Flexbox Containers to allow users to group their content on pages and posts. This allows for faster page loading, better layout control, and mobile responsiveness than the original Elementor Sections.
Elementor addon for MemberPress allows you to protect each container based on your MemberPress rules.
How To Protect Elementor Containers
Similarly to protecting Sections, since version 1.0.4 of the MemberPress Elementor Content Protection addon, you can also protect Elementor Flexbox Containers.
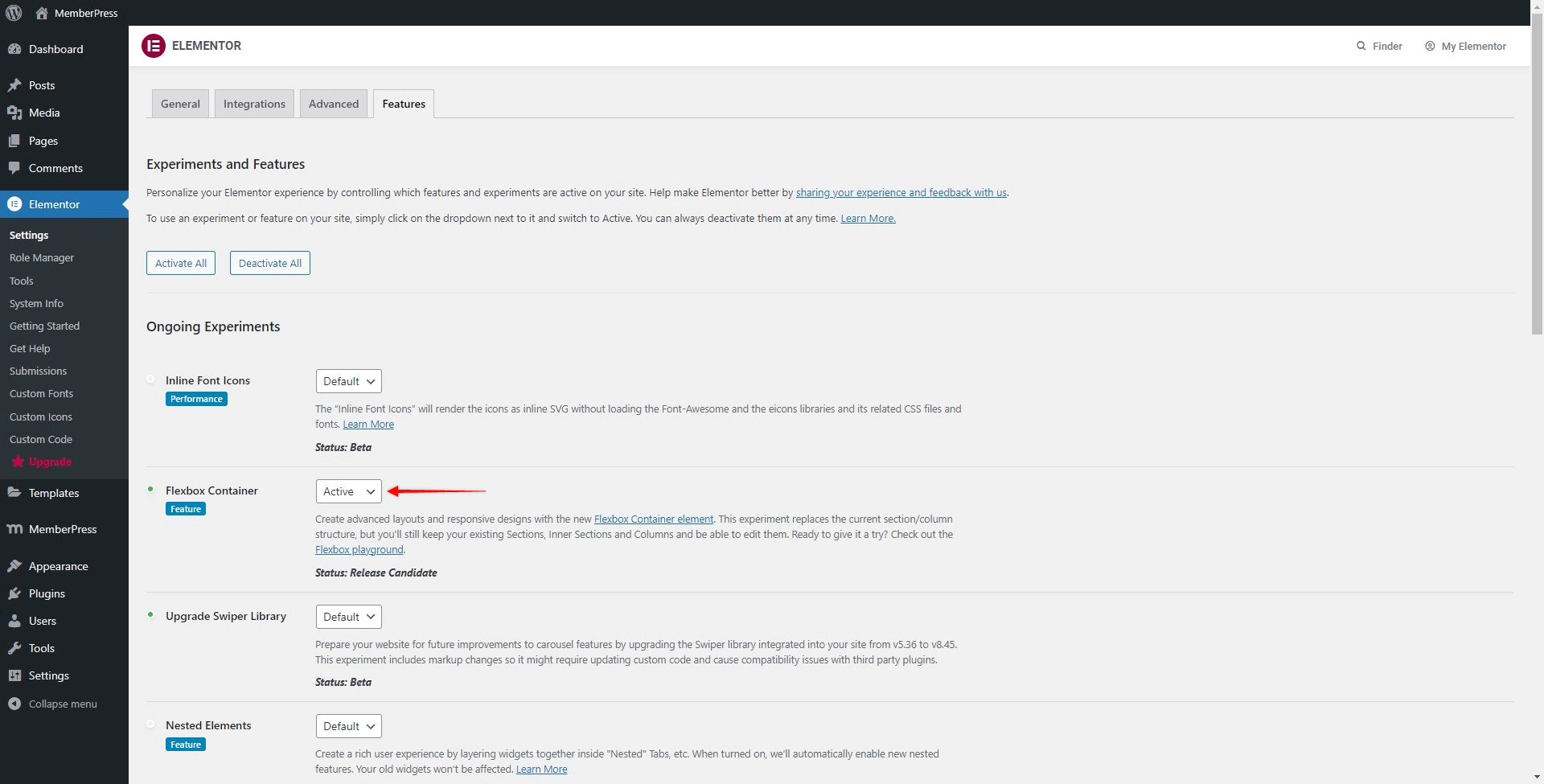
Elementor Flexbox Containers can be activated at Dashboard > Elementor > Settings > Features:

Thus, if you activated Elementor Flexbox Containers on your site, you can follow these steps to protect Elementor sections:
- Go to a page or post where you'd like to protect Containers and launch Elementor by clicking “Edit with Elementor”:
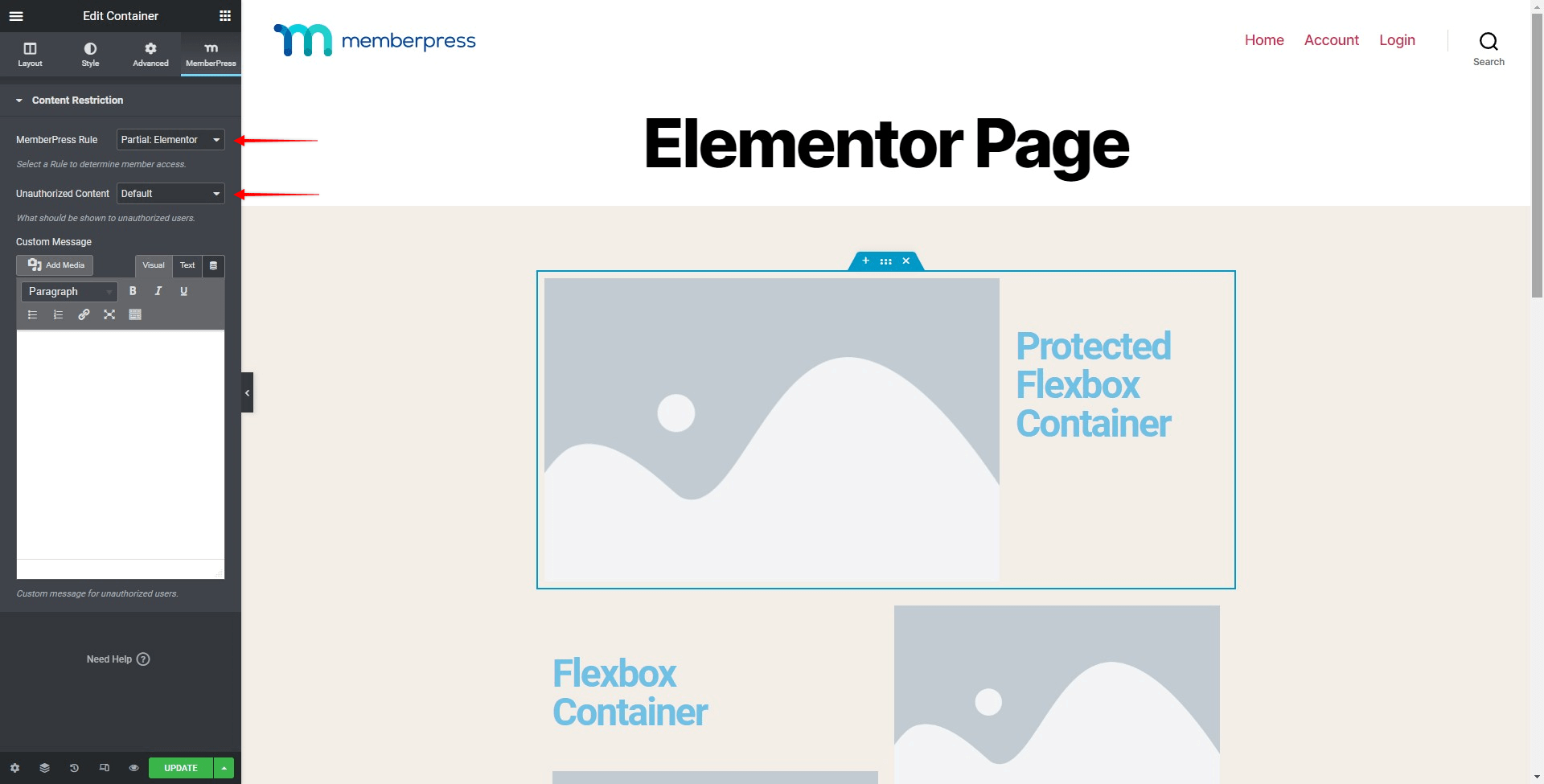
- Select the Container you wish to protect, and click the “6-dot” icon to open and edit the Container
-
Click on the “MemberPress” tab, click on the “MemberPress Rule” dropdown, and select the rule you wish to apply to the Container from the list.

- Choose one of the available options from the “Unauthorized Content” dropdown: Default, Hide, or Display Message
- Click on update to save changes.










